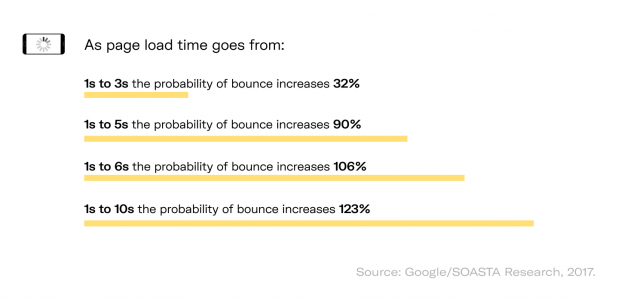
In 2020, average basket value and web performance are closely connected. A 3-second delay in website loading time causes a 35% bounce rate while longer delays leave a company without profits at all.
File compression technology was one of the earliest examples of how big companies tried to accelerate web performance: in 2006 Amazon found that 100 milliseconds of additional page load time made the company lose profits by 1% and decided to start compressing images. Six years later, Facebook became 30% faster after having applied the same approach.
Today, media files are still the major factor that influence web performance. How do you deal with this without losing your site’s UX authenticity and product visibility?
Web Performance Affects Customer Experience. How?
Better web performance is a top of priority for digital marketers these days. The reason is — in a highly competitive environment such as e-commerce users have a multitude of options to choose from. If one site doesn’t work properly, they will abandon it and go to another.
According to Uploadcare observations, two main aspects of web site performance affect customer experience:
Responsive design
It’s not full-screen pictures and custom animation but a proper UX design that push a user to become a customer. At the same time, no matter how your design is thought out, it will not increase site conversion if it is displayed incorrectly on the user’s screen.
There are over 24,000 types of Android devices with screens, plus a smaller number of Apple mobile devices, so a lack of adaptive delivery will make businesses lose customers. If one site doesn’t work properly, people will abandon it and move on to another.
Page speed level
Tech errors may occur as a result of traffic surges and caching limitations on your web platform, users’ device, or server. Imagine the situation when users put time and effort into looking for a product. Applying too many filters or surfing from one page to another may lead to sudden page shutdowns.
If a website is overflowing with media files that only the newest devices can support; if the site contains structure flaws, or a server is not powerful enough to handle intensive traffic, a web platform is doomed to regular tech failures.
5 Mistakes that Lead to Poor Web Performance
How can you improve site customer experience through web performance improvements? There are 5 major tech factors that need to be examined. 3 out of 5 can be fixed with the right CDN—content delivery network—and a small budget.
1. Low server capabilities and its distant location
Low-budget servers and hosting can’t serve many users at once. A single personal server is also physically vulnerable to physical damage. And don’t forget about geo coverage! The farther the user is from the server, the slower the site’s response comes to them, and the lower the page loading speed.
2. Code density and plugins
Code complexity and a large number of redirects slow down info exchange. Therefore, website optimization is an important task for engineers. CSS volume and plugins affect page loading speed as well because they increase the general number of requests.
3. Traffic surges and RTTs
Simple servers will be overloaded if hundreds or thousands of people click buttons on your site simultaneously. Instead of serving at least some clients, your server may refuse to work at all.
4. Too many large images
The heaviest files on your page are pictures and videos. When a user decides to visit your page, your server starts sending bits of content. The more of these bits, the slower the page will be fully displayed. The best image formats for page design are JPG, PNG, GIF, and the newest format called WebP. The worst options are TIFF and BMP.
5. Old CMS versions
Don’t build your website using old tools! This decade, you can create with always-up-to-date software, paying for it only once (subscription and license purchase). Tools like WordPress, Drupal, and Wix are constantly upgrading online. And what is more important—sites built with them are also upgrading. In contrast, sites that are built in a custom way and were launched from corporate servers need to be updated manually by in-house engineers.
Try a CDN to Improve Customer Experience
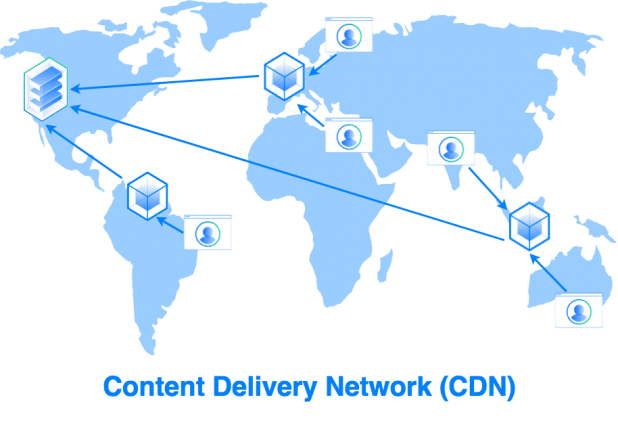
A CDN (content delivery network) is an alternative way to transfer data from digital storage to users’ devices and back which requires fewer resources and lower device capacities. A CDN’s ecosystem consists of a certain number of servers set in different geo regions. The approach maximizes page loading speed, enriches their CX, makes company scalability possible, and reduces most common risks.

Using the example of Uploadcare, we want to show why image CDN is helpful for business.
Page loading speed becomes higher
A CDN optimizes data transfer time by automatically selecting a server base that is physically closer to the particular user. Check your site performance before and after Uploadcare integration with the PageDetox tool.
Traffic surge is not a problem
A CDN distributes users’ requests between multiple servers within its ecosystem. That’s why traffic surges will not cause platform shutdowns or low web performance.
Use more visuals
A content distribution network responds to requests faster than an average corporate server system because it has a huge capacity reserve. A CDN also allows you to stay flexible. Do not purchase highly-productive hosting if you don’t know whether you need it or not.
Instead, the system adapts to your needs and the price of its use depends on them. You also save on program code—an adaptive delivery feature provides your customers with a native experience regardless of their device types.
Your website is cyber protected
It’s almost impossible to destroy a CDN infrastructure. The technology allows you to create backups of data packages and resists denial-of-service attacks. Built-in mechanisms of suspicious request blocking turn CDN into a solution for e-health, e-commerce medicine, and e-banking startups.
Bottom Line
Low web performance is the major reason why online customer experience might be poor, and low page loading speed is the number one cause of bad web performance. Although the issue could be resolved with careful coding, it is not always possible to foresee things like traffic surges, product scaling, or company geo expansion.
The Uploadcare image CDN is a budget conscious yet proven way to avoid delays serving users from any region, to protect corporate and private data, and to improve customer experience by providing users with native UX.